Online Store
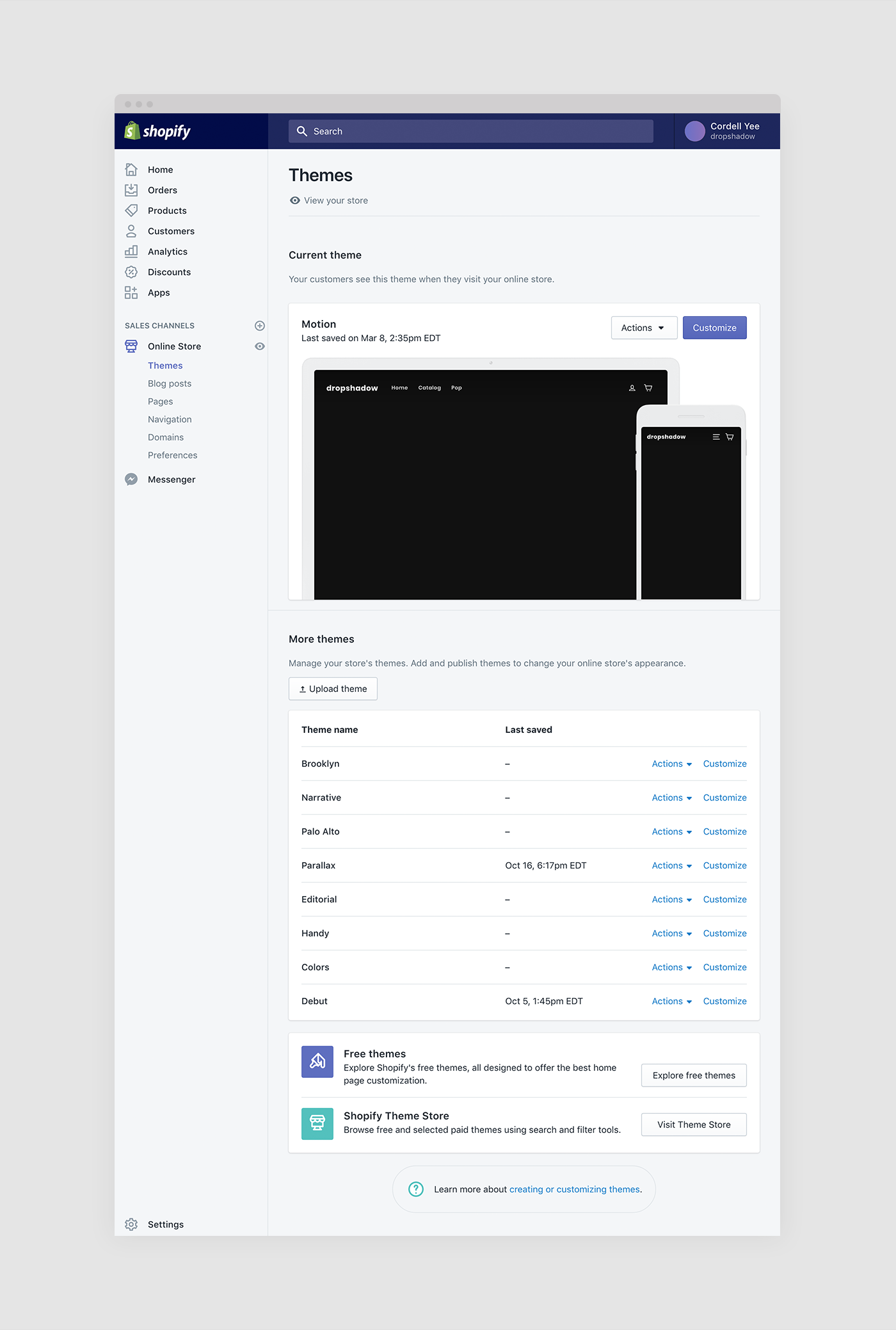
MONTREAL, QC, CANADAI worked on the Online Store team at Shopify, which is responsible for what most people are familiar with: the online storefront, and the admin backend that entrepreneurs and merchants use to manage their businesses everyday. This includes everything from store creation, themes and customization, adding products, to tools to share their WIP stores for feedback.
A particular theme of my work while at Shopify revolved around helping merchants better understand their store infrastructure (how the "front" and "back" ends connect) and empowering them to better navigate the platform. Setting clear expectations and destinations, and surfacing tools and information to streamline building (and managing) better stores are common problem areas that I explored deeply.
Projects I lead (More TBA in 1-2 months hopefully🤞)
| Feature | Description | Status |
|---|---|---|
| URL redirection | Case study | 🛳 |
| *** | TBA | 🚧 |
| *** | TBA | 🚧 |

Role
I championed particularly high support-impact issue related to the URL redirection page and tool. I was the primary designer on this, and checked in regularly with other designers on the Online Store team and confirmed buy-in from higher stakeholders and product managers. The niche context required close collaboration and communication with content strategists and developers.
Challenge
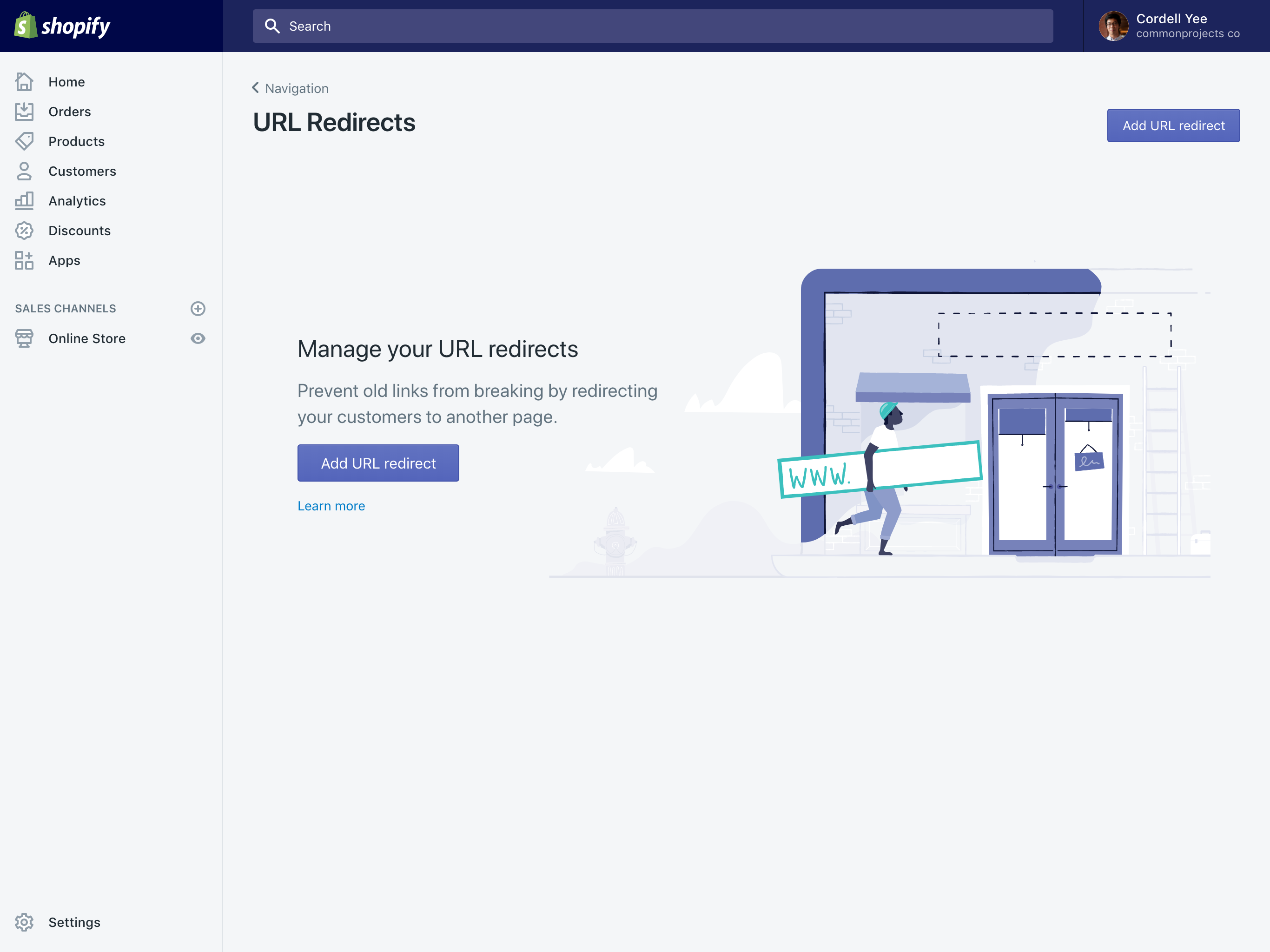
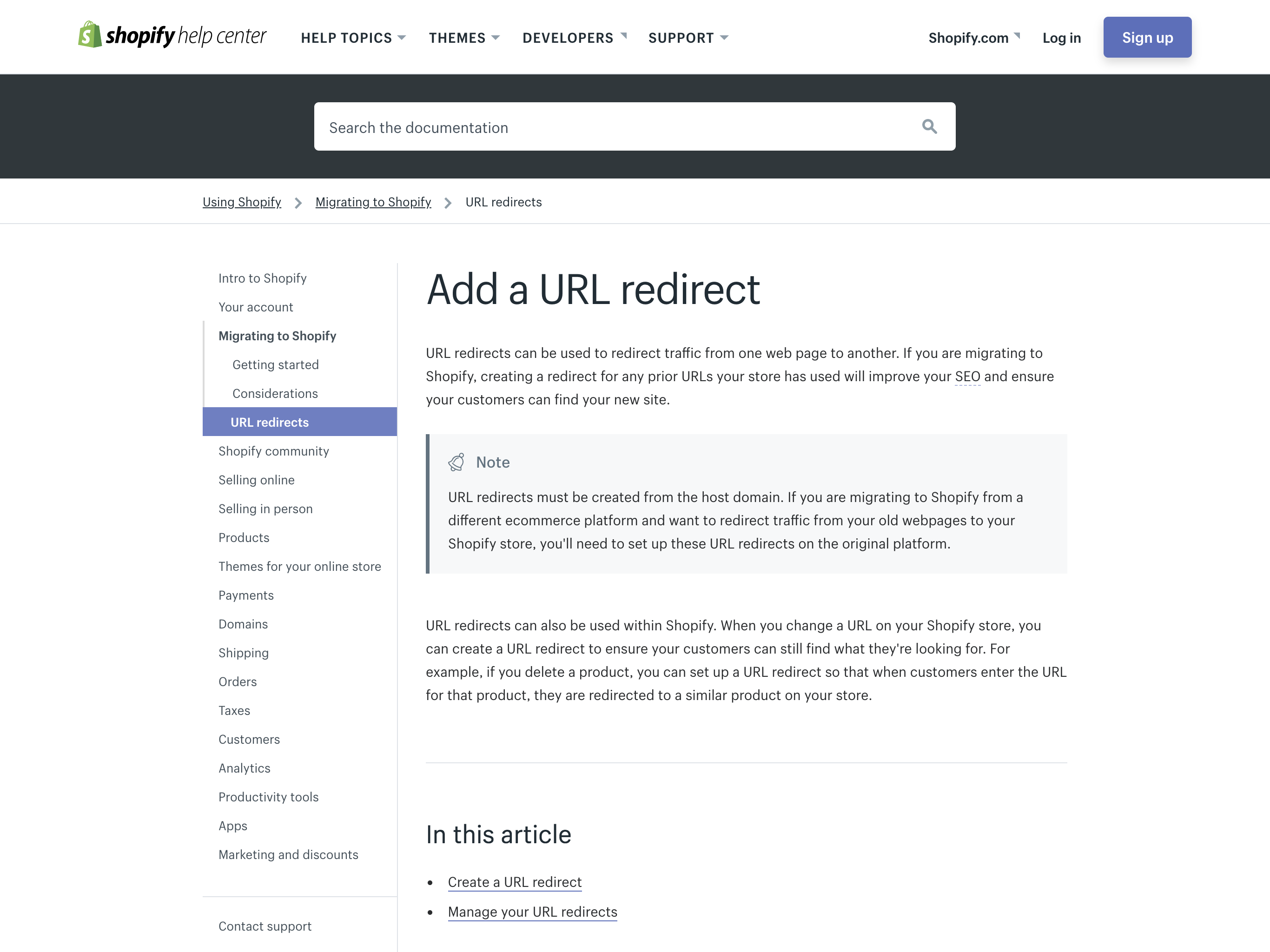
The URL Redirection tool within the Online Store channel of Shopify primarily assists merchants migrating from other platforms with ensuring that outdated, cached pages have updated destinations, e.g. customers using old bookmarked links to pages that don't exist anymore.
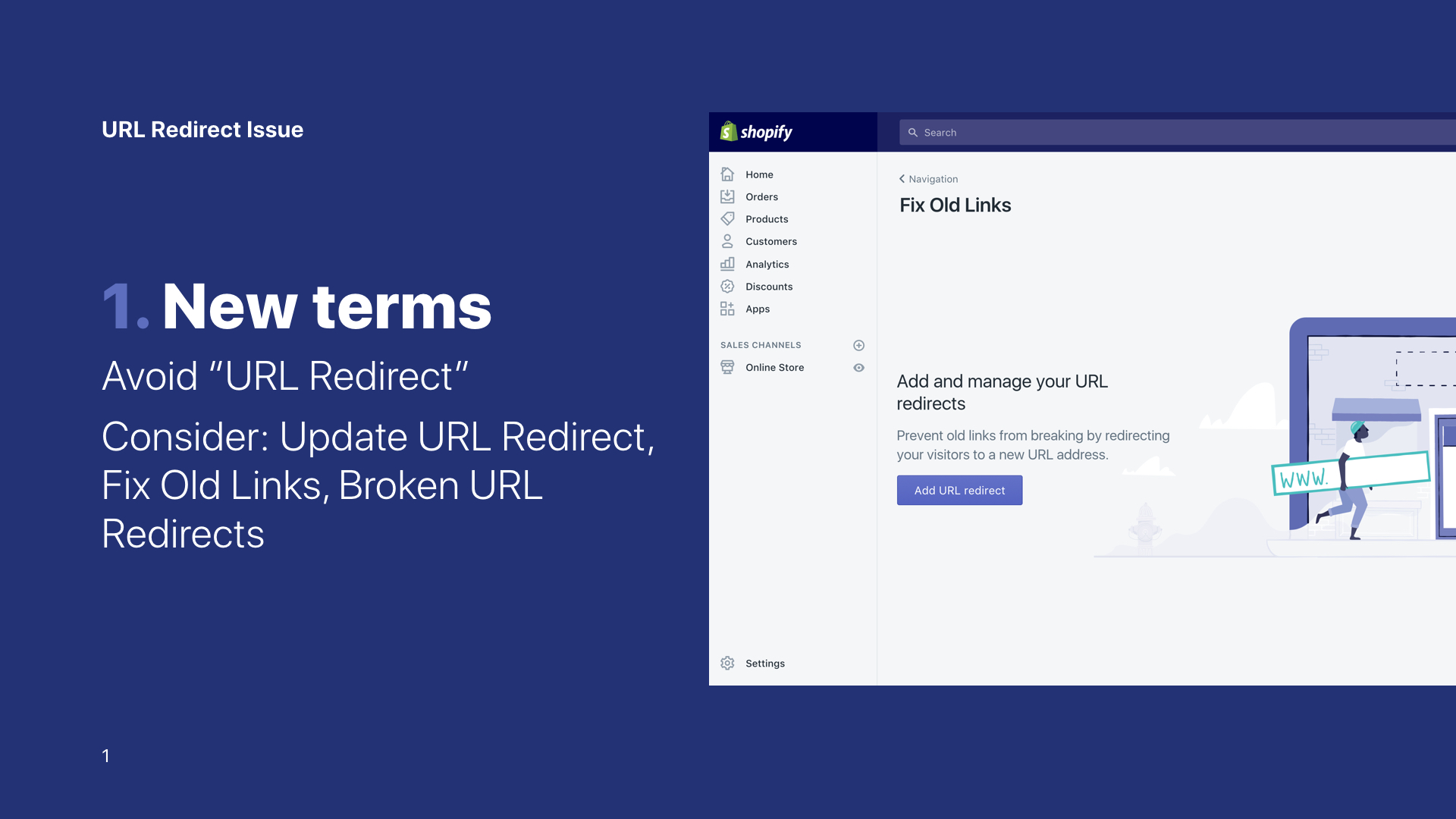
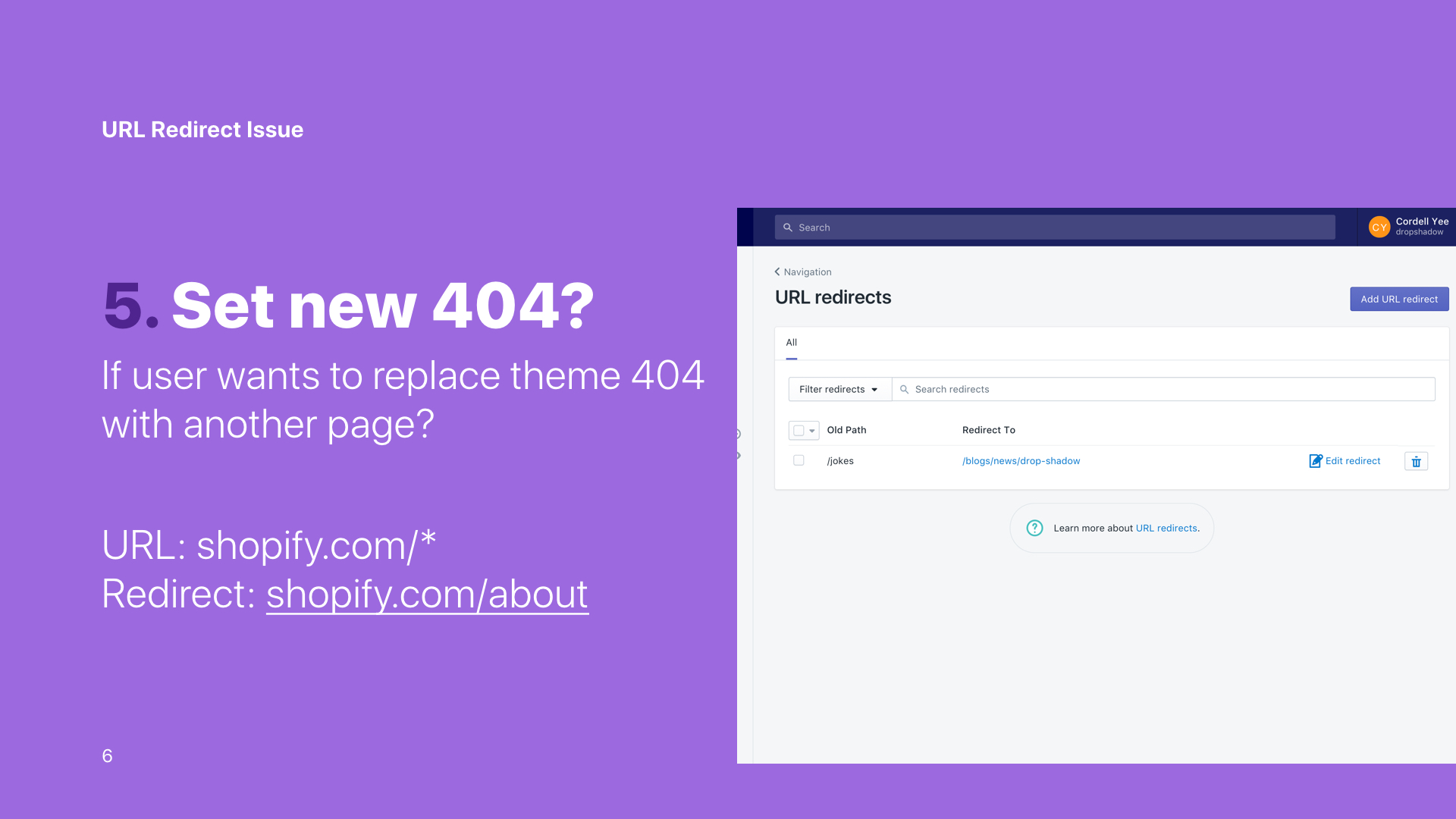
Education and copy around the intended use was unclear, leading to merchants misusing it for unintended purposes, particularly vanity redirects. The miscommunication caused significant recurring support debt. Thus, we wanted to update the form flow and copy to more accurately describe the expected use and scope.

Approach
To breakdown the wide variety of directions we could take, I took the time to familiarize myself with the niche feature, understand the context of the issue from a higher product perspective, and determine concrete concepts to share with other designers.
Research included setting up URL redirects on my own test store, reading our support documentation, and browsing support and forum complaints. I honed in on 3 solutions, scoped by resources needed to implement: updating the entire UX flow (looking at pages that lead here), redesigning the URL landing page/empty state with technically more correct language, and a focused change on the main input modal form. After sharing with my mentor and quick feedback from stakeholders, we opted for approach 3 (and the content from scope 2), a quick win to address the increasing support debt.
Process
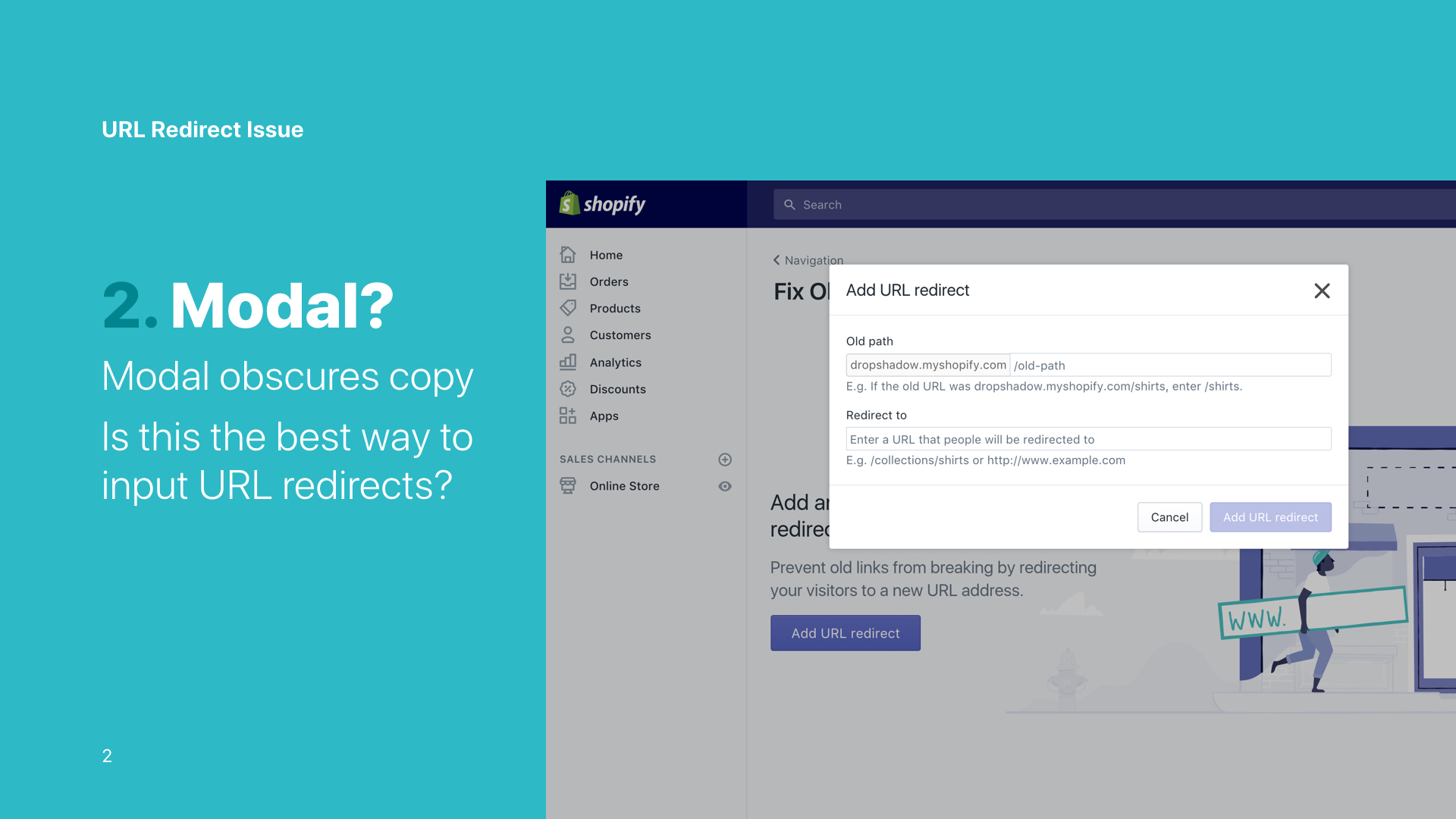
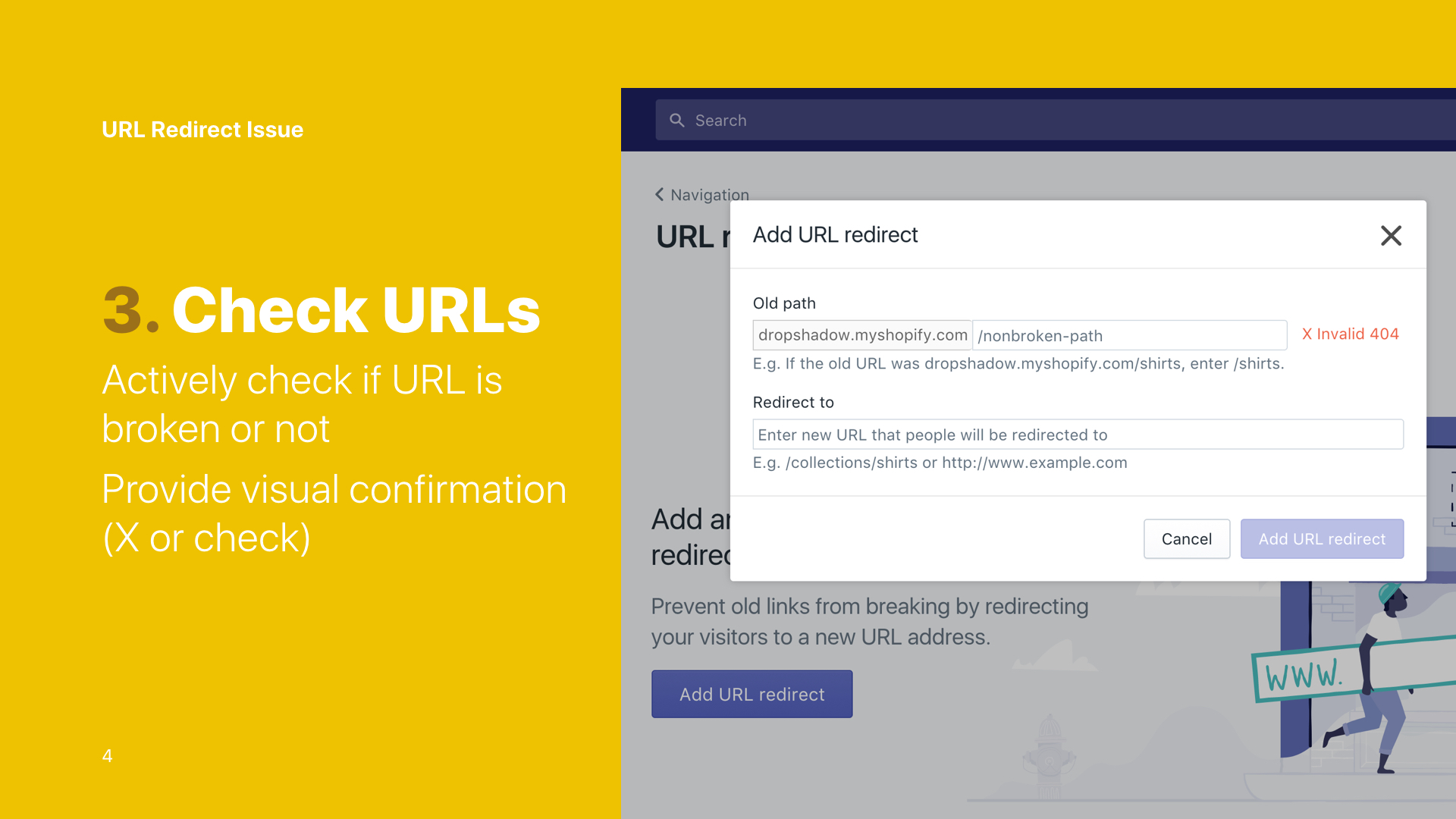
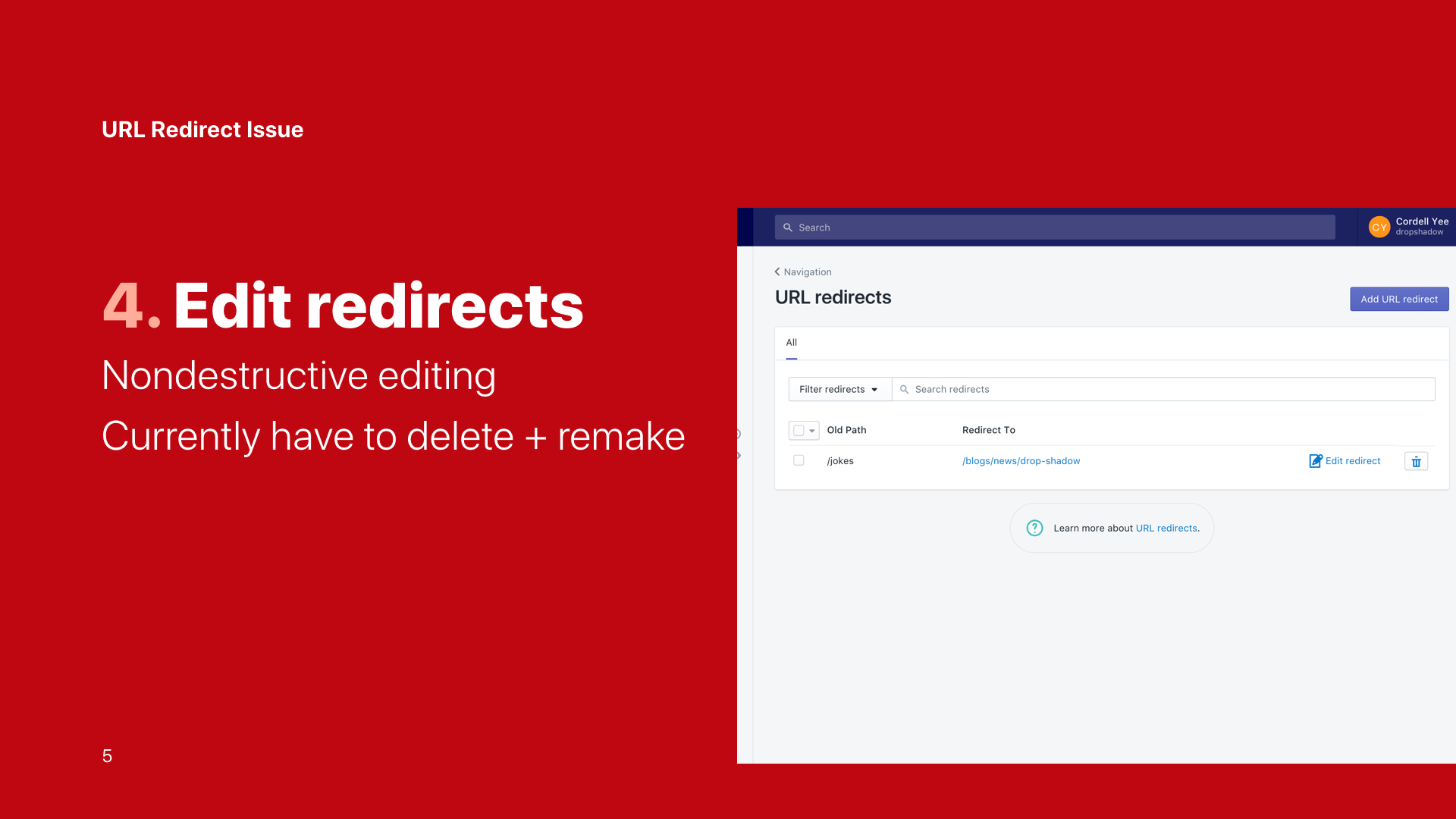
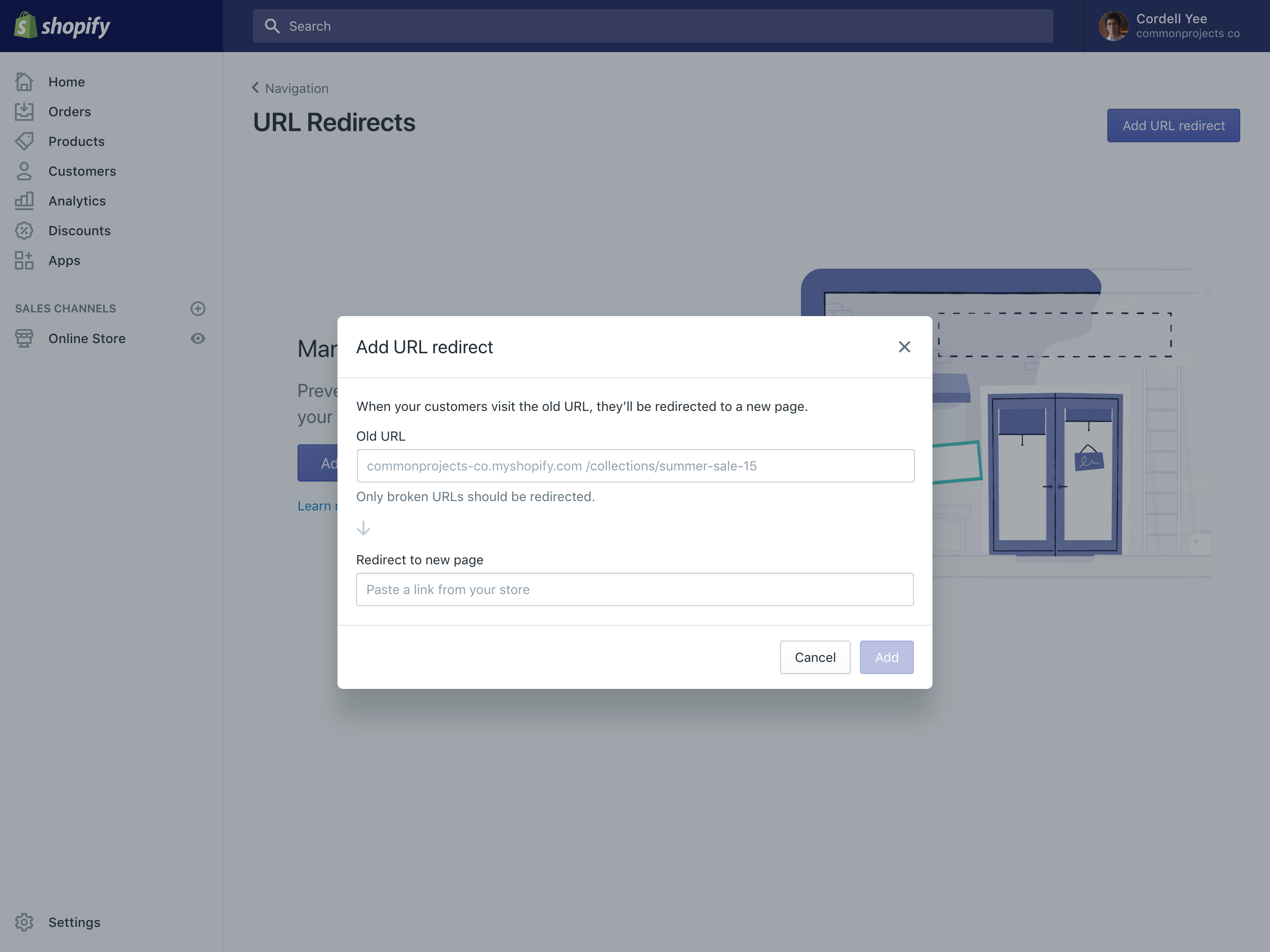
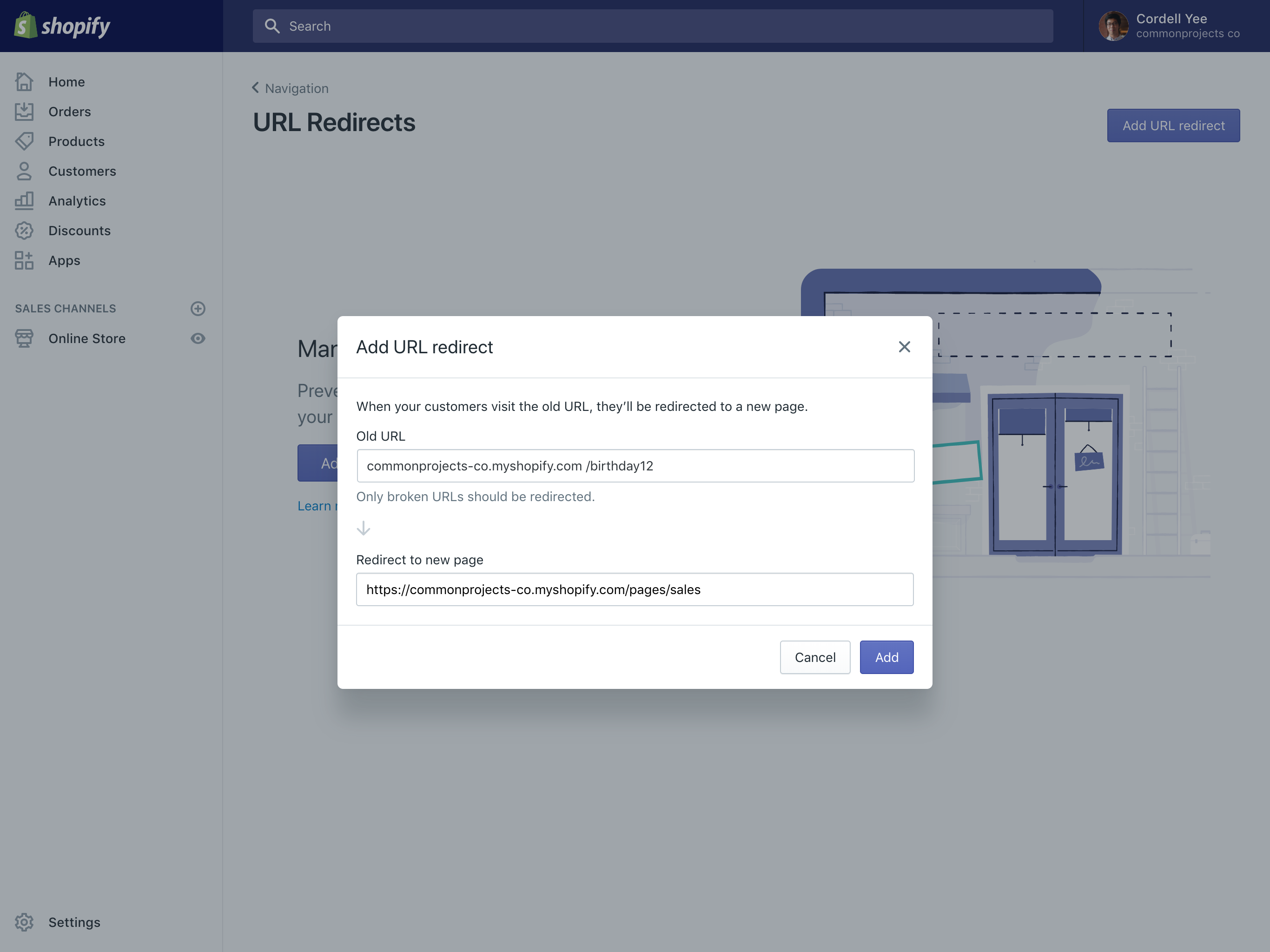
Armed with a concrete scope of what I could realistically change, I began reorganizing the form to more clearly indicate the direct relationship between the broken URL and the new URL. I wanted to hint towards the intended functionality (old broken link that returns 404 error → new link), to discourage attempts to make vanity redirects (creating new links for convenience or shortening).
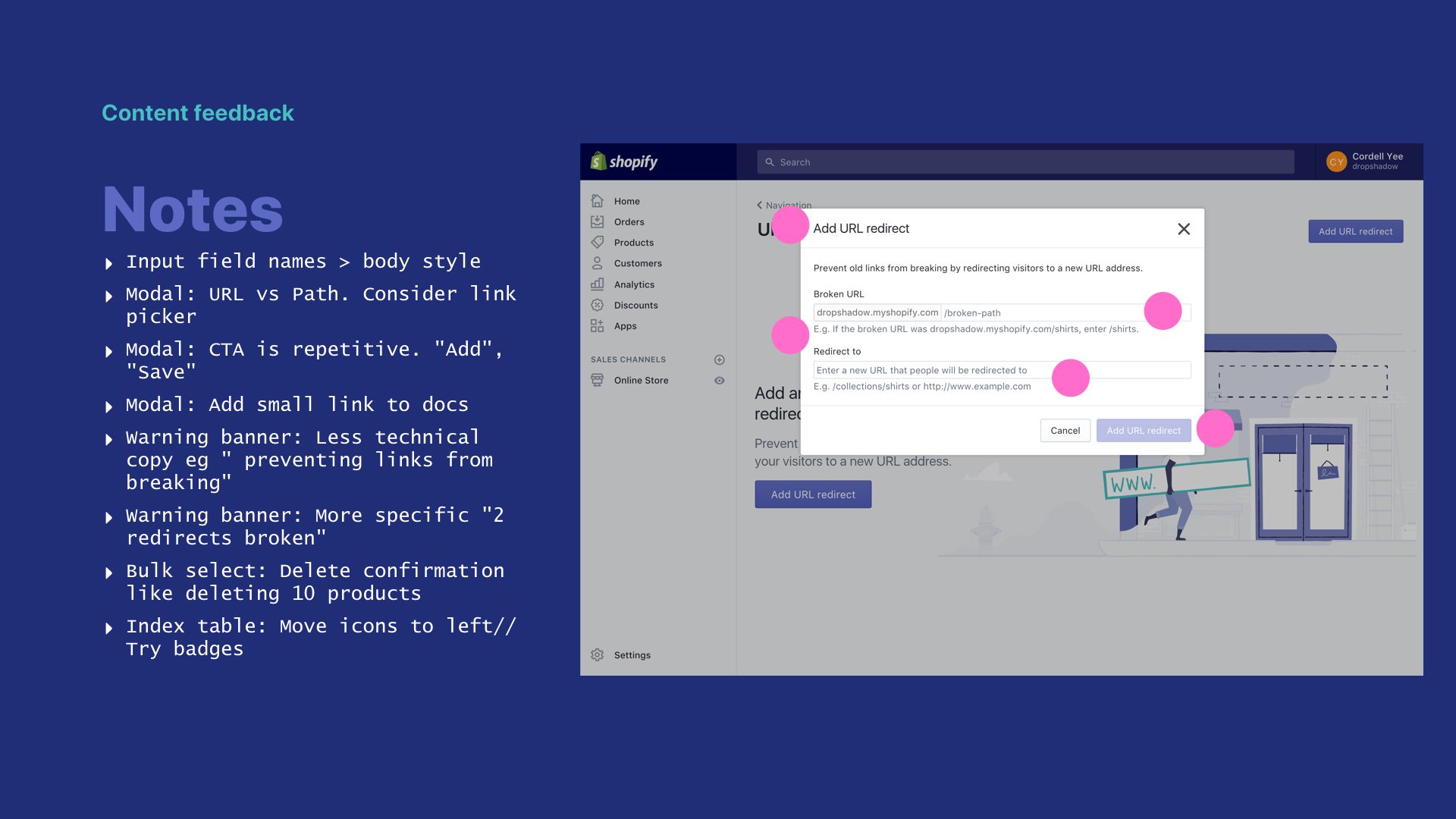
I quickly realized that I might need help ironing out the details of the copy. I was faced with delicately balancing including technical terms for accuracy vs. colloquial language. E.g. '404', 'URL', or 'broken' and 'link'. I shared very early Invision links with our content strategist so she could work her magic, even while I played with other aspects.
Solution
With a timeline of about 1.5 weeks, I explored several concepts, narrowed in on a direction with stakeholder buy in, and collaborated closely with other teams to polish the final result. I circled back to chat with some support gurus for feedback, and they were big fans. For reference, support debt related to this issue is in the range of 5-6 figures per year.
As we approached a concrete solution, we decided that this would be a perfect opportunity for me to flex my front end skills a little and get more familiar with Ruby and embedded Ruby! So I had the pleasure of implementing my own design! I paired with my mentor to update the components to bring my design to live production. I even had the pleasure of receiving generous code reviews from developers on the Github issue, and push to production!
Shopify powers ambitious entrepreneurs all over the world
600,000
BUSINESSES POWERED
1,000,000+
ACTIVE USERS
$55B+
SOLD ON SHOPIFY